MiniDeed
User experience and interface overhaul, including interaction design and a mini rebrand for an ethical social media app.
Client
Year
Duration
My Contribution
- Branding
- UX Design
- UI Design
- Interaction Design
Tools Used
- Figma
- Illustrator
- After Effects
- Photoshop
A mini social media platform with a big difference.
MiniDeed allows users to effortlessly crowdfund for humanitarian causes. Instead of simply “Liking” people’s posts, every time you press that ❤️ button you actually donate 1p to a registered charity. All the pennies add up and help bring about real change.
Initially, my task was to create a few screens as to what I would imagine the interface could look like, but slowly the project evolved into a full rethink of the user experience, redesigning the interface of the entire app including interaction design, complete with a mini rebrand.
Constructed With Precision
At first glance, you can clearly see the definition of the letter M. However the subliminal symbolism hidden within the logo is a heart in the middle of the letter. This not only represents the “Like” button (which is prominent in all popular social media apps such as Twitter and Instagram), but also the caring and positive nature the platform fosters from its community. The softer, more rounded heart shape helps to emphasise a more friendly feel. The simplicity of the icon’s form allows it to be easily translated to any medium and and size.
#4700FF
#FF0088
#1E2227
#999DA3
#DCDEE1
#FFFFFF
Inter Bold
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
Inter Regular
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
A custom set of icons designed to bring harmony across the interface.
These icons were designed using a 24 column grid in Adobe Illustrator. The same grid was also used to create the MiniDeed logo.
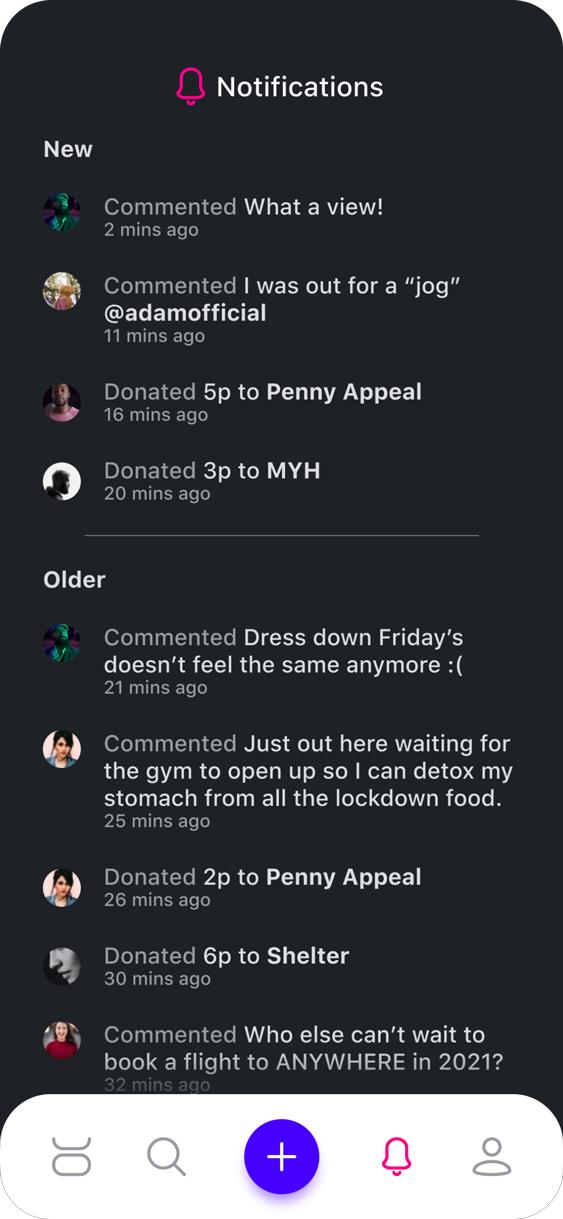
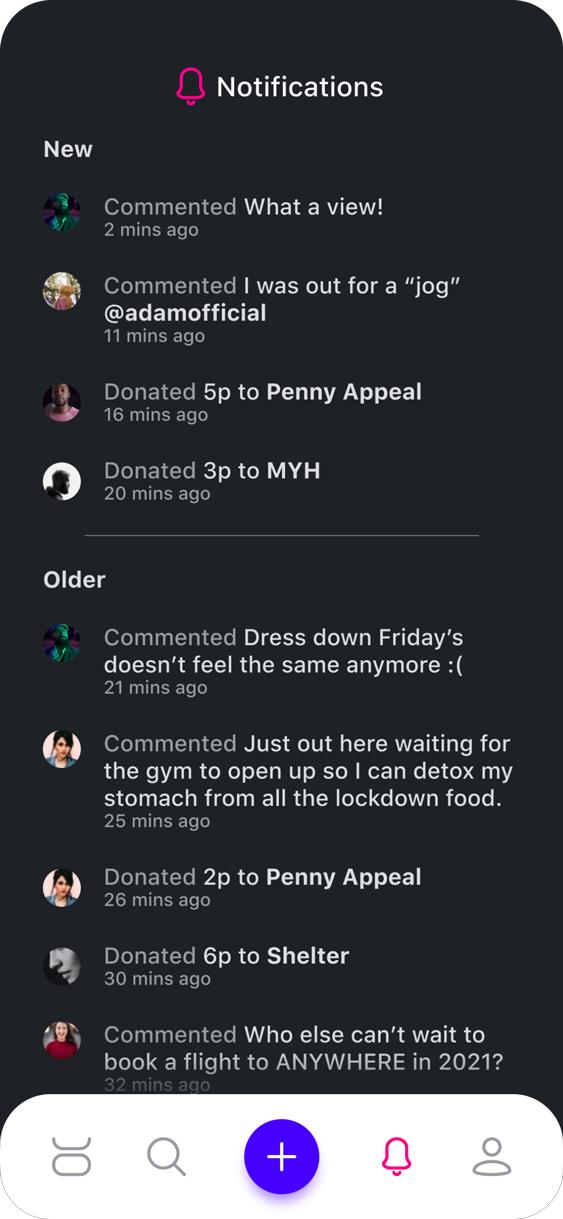
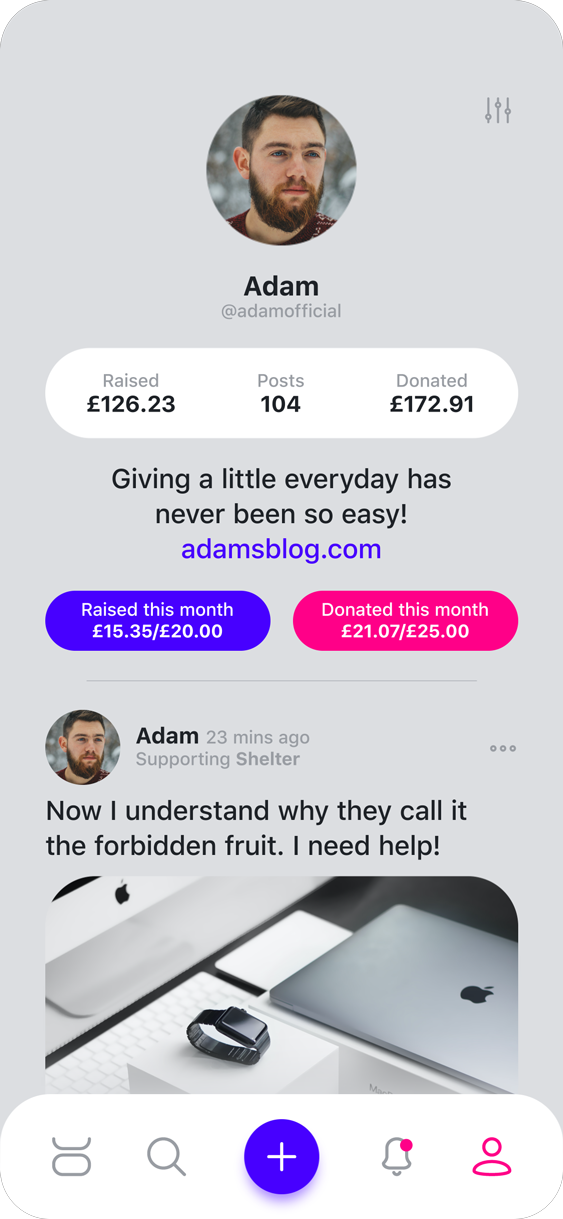
Focussed
Clean and minimal layout helps draw attention to the content.
Effortless
A familiar layout to other popular apps for ease of use.




Accessibility
Neutral colours on the interface causes less strain on the eyes.
Tap Friendly
Bright donation button to encourage the user to tap on it.
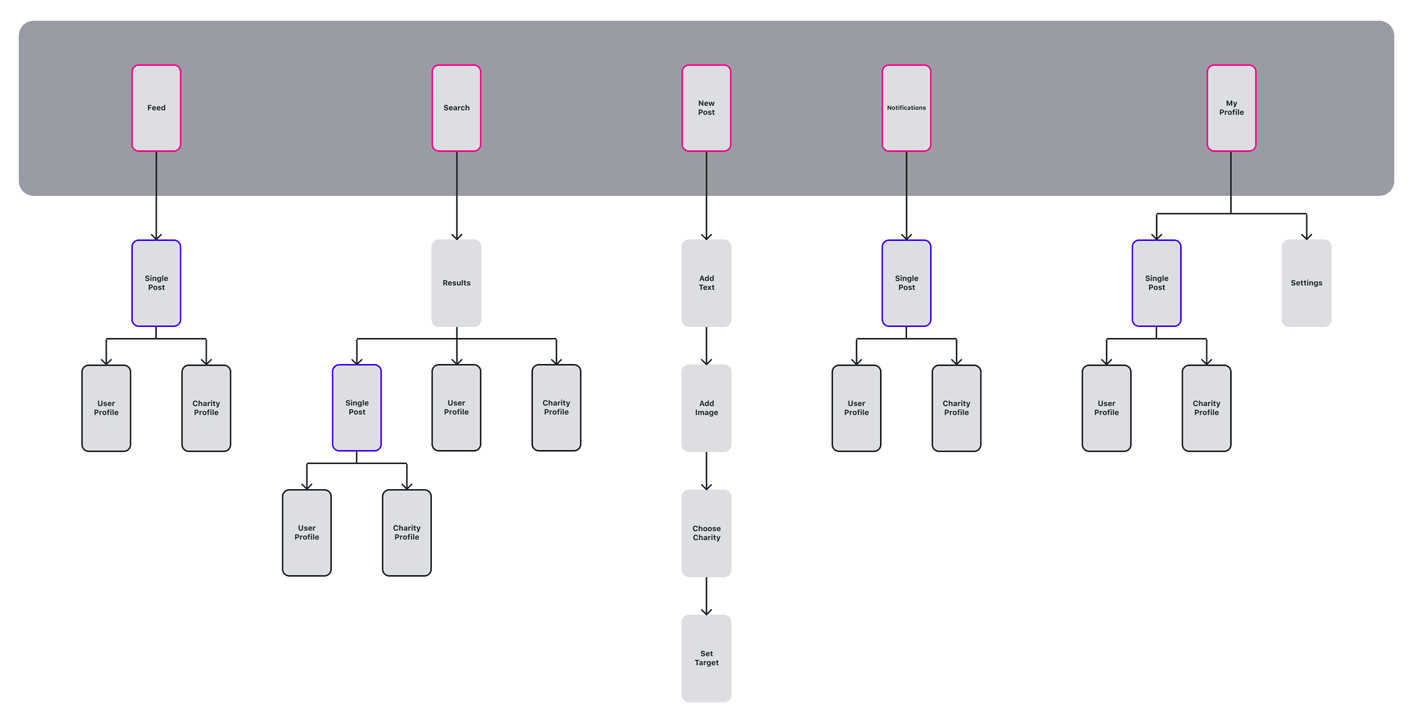
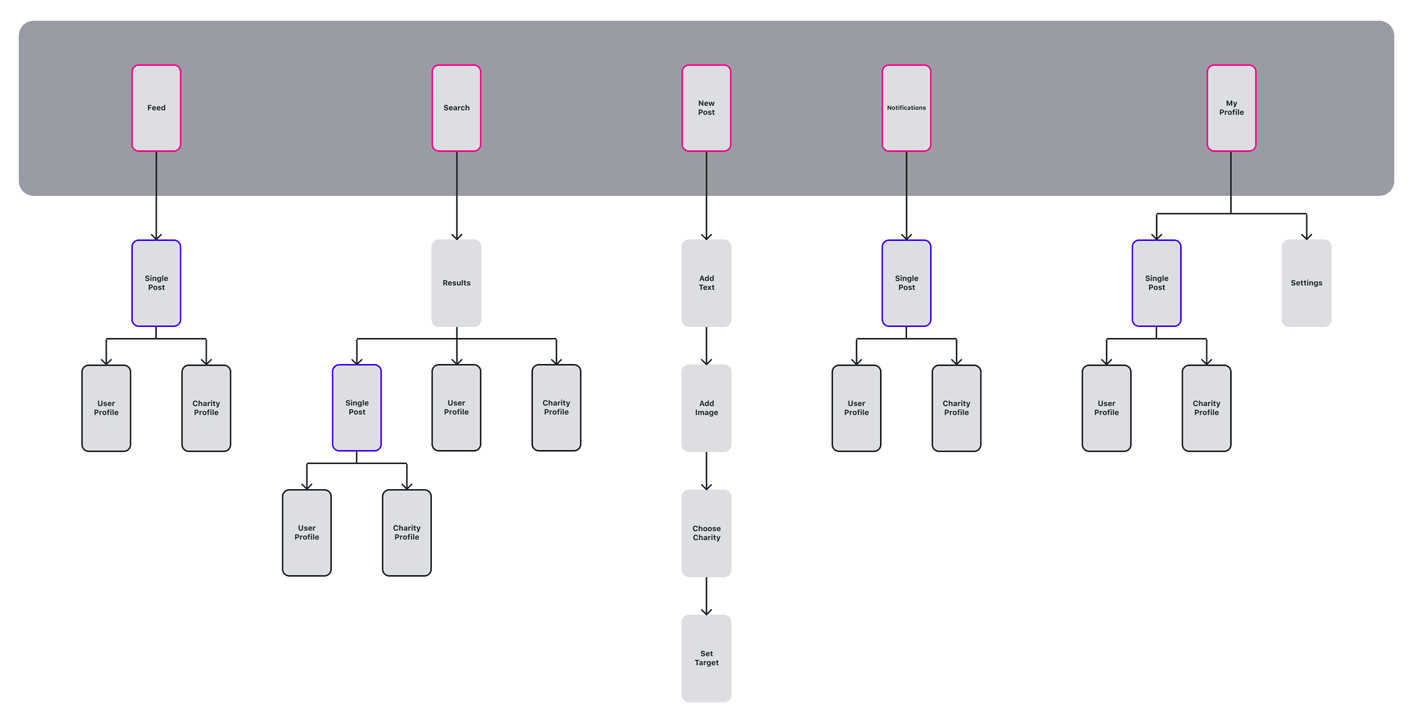
Simplified Sitemap
Reconstructing the sitemap with a fresh approach allowed me to simplify the footprint of the app. Removing unnecessary screens (such as a fullscreen view of images) not only resulted in a decluttered sitemap, but also allowed me to focus on designing less screens. This would also go on to help keep the app more stable, as there will be less touchpoints with chances of failure.




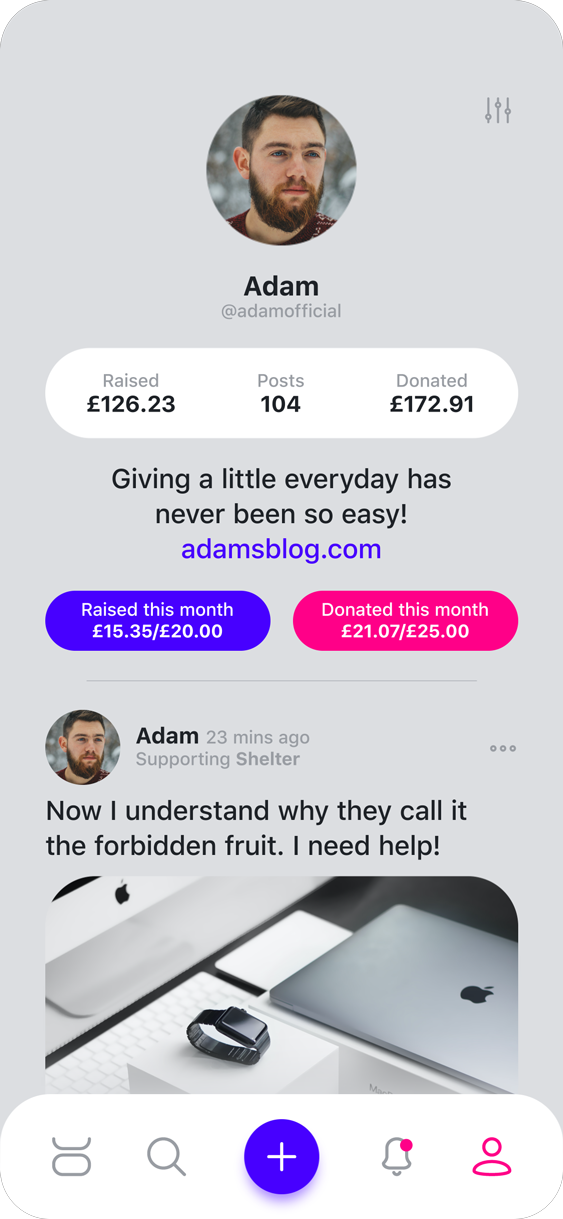
Intuitive Interface
The dock has been introduced to allow users to easily navigate through the app. I opted for a layout which will be familiar to most social media users, as not only is this a tried and tested format that clearly works, but also to help reduce the learning curve when introducing users to the new design.
It consists of 5 buttons; the Feed, Search, New Post, Notifications and Profile. A clear emphasis is given to the New Post button to encourage users to add new content on the platform. This will in turn increase the chances of further engagement through notifications from their posts.
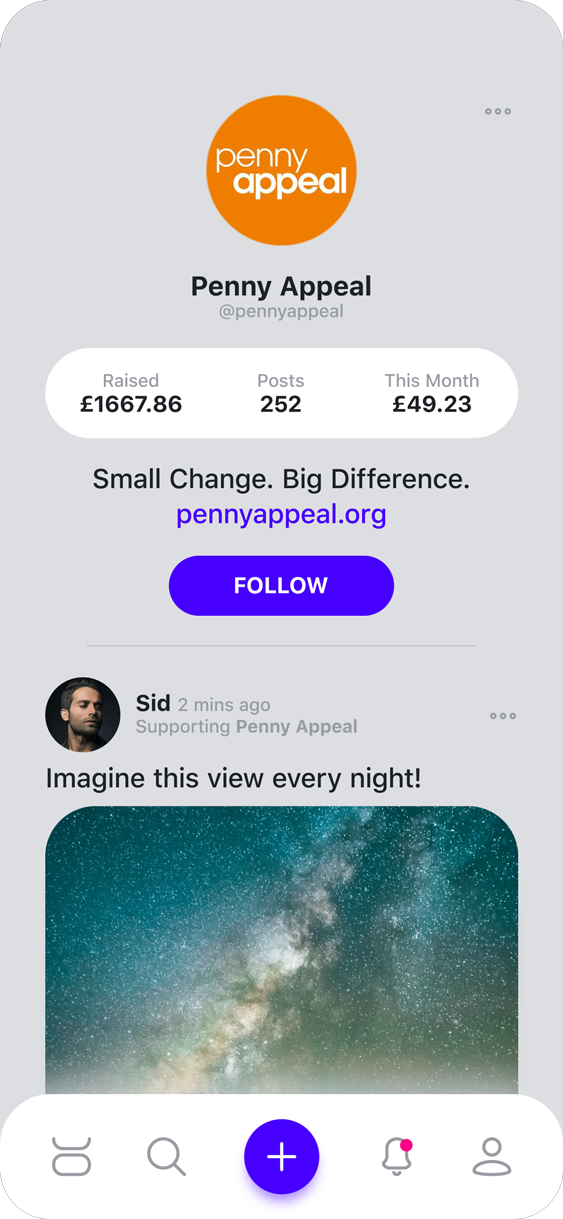
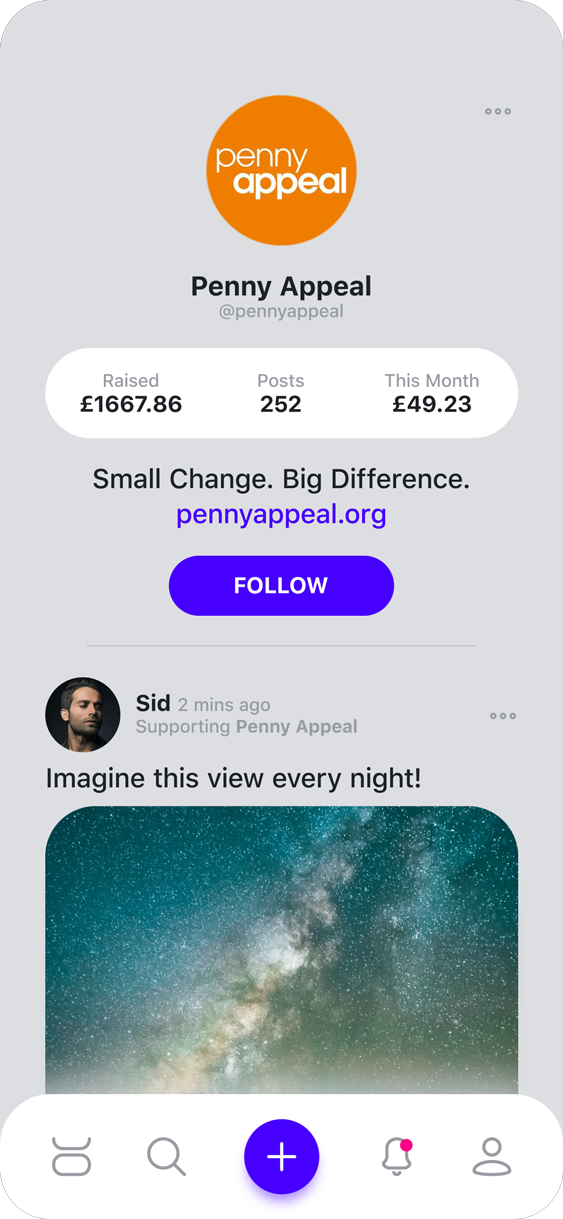
Powerful Profiles
Helping users feel like a valued member of a community is integral to the success of any social media platform. A profile page creates a personal space within that world. As with the rest of the app, I looked at ways to keep the interface as clean as possible, displaying only what is necessary.
When a user visits their own profile page, they can see their monthly fundraising and donation targets that they set for themselves. However, as this information may be intimate to each individual, it is swapped out for a simple follow button when they are visiting the profile of another user or charity.




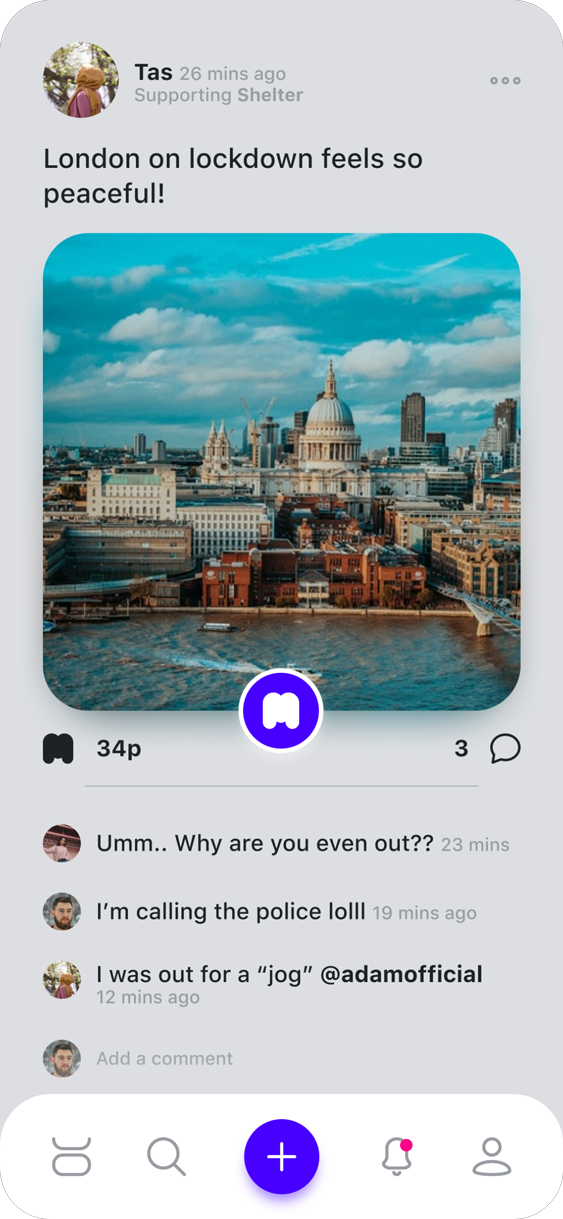
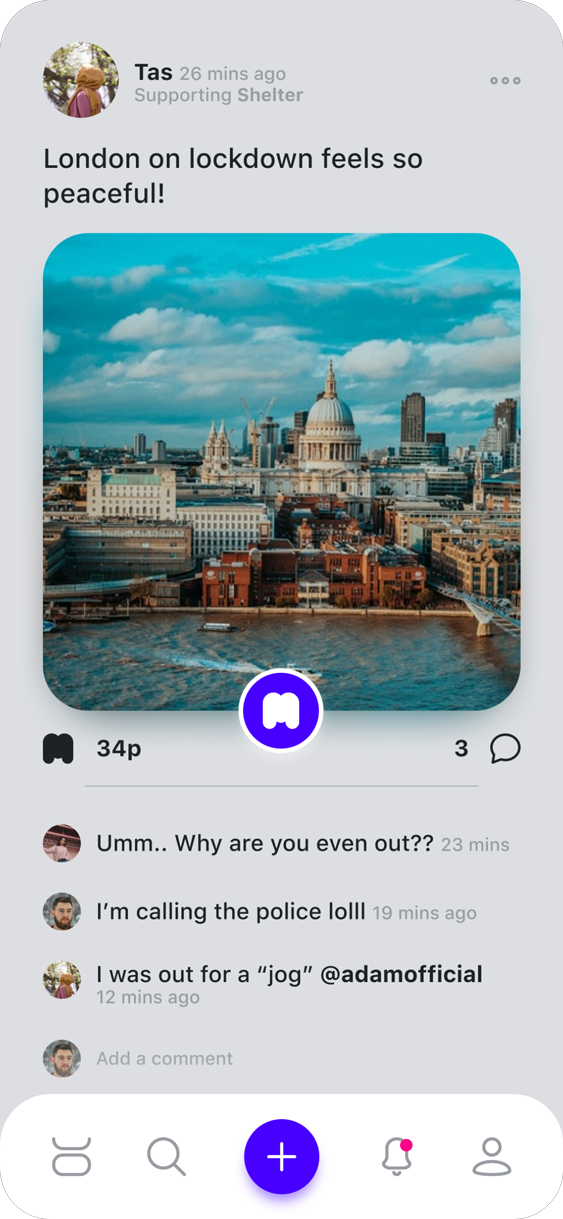
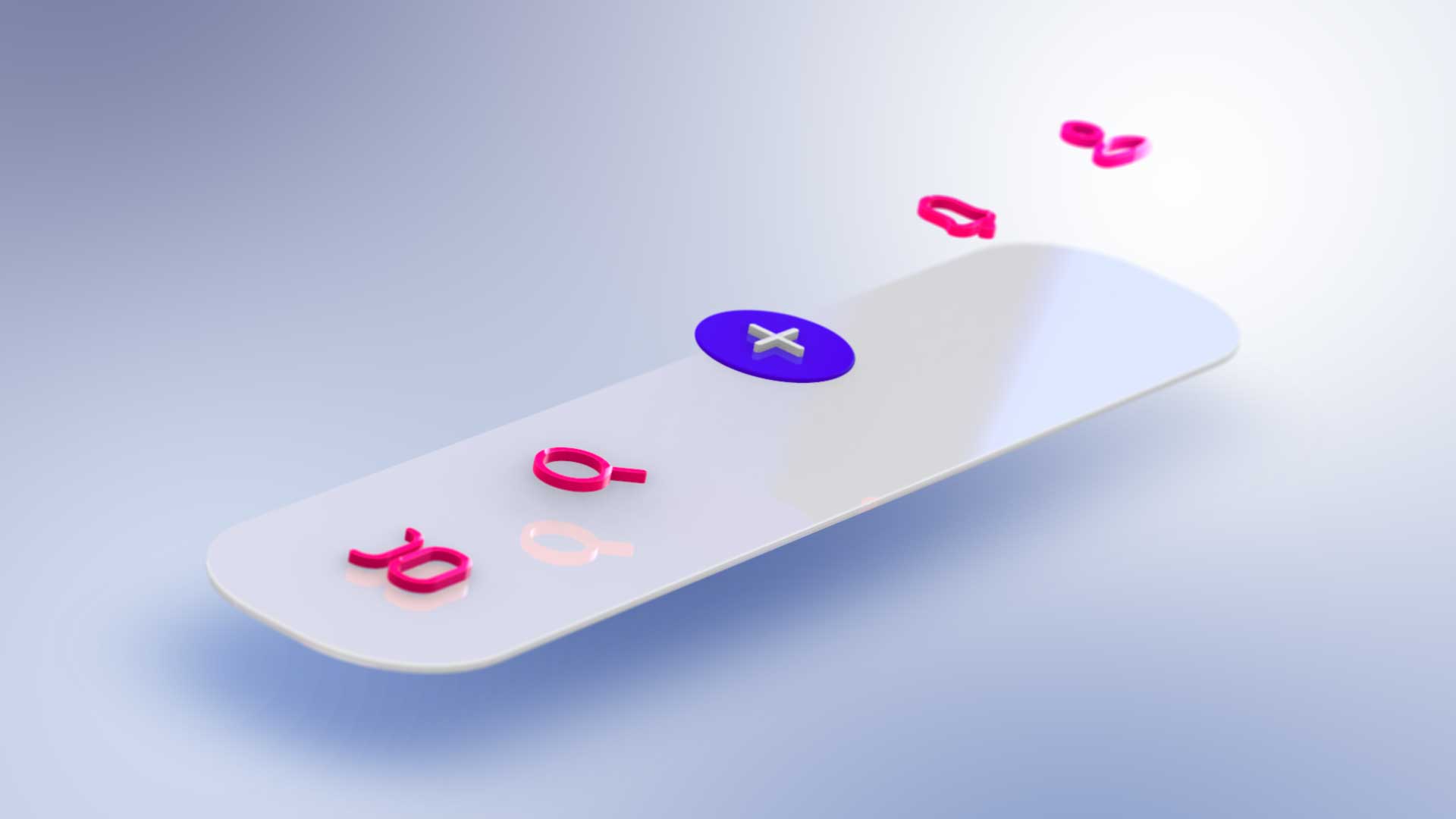
Designed To Delight
The donation feature is what sets MiniDeed apart from all other social media platforms. It effectively relies on users tapping the donate button to measure the success and growth of the app. My goal was making sure that engaging with the donate button was as delightful as possible and to ensure a great user experience around it. This would encourage the user to tap it as often as possible.
Placing the button in the bottom centre of the post makes it as easy to reach for both left and right handed users. To help draw more attention to it, the brightly coloured button slightly obscures the photo. But the real magic happens in it’s interaction. As well as briefly changing colour, mini hearts and particles shoot out and float away in a reverse confetti like fashion, celebrating the donation pledged by the user.
Reflections & Retrospect
What started off as a small redesign concept, quickly snowballed into a huge project. It was a lot of work for one person to do, and I had only set aside a few weeks to complete it in. With more time, I would have liked to explore user personas more deeply and conducted user testing to really gauge how well the redesign is received. All things considered, this was a really fun project to work on as I got to touch on so many areas of design.
Next Steps
I’ll be engaging with the developers to help with any implementation requirements, and explore any further ideas for improvement. I may look into creating a Lottie file for the donate button interaction design.
Let’s work together
If you’re interested in working together, get in touch with me today for a quick chat about your needs.